Columnきかくやブログ
マーケティングのことや日々の暮らしのお役立ち
情報まで、幅広い分野での情報をお届けいたします。
インターネットがどのような仕組みで動いているか、普段あまり意識しないかもしれませんが、その背後には高度な技術とネットワークが関わっています。
この記事では、インターネット接続の基礎から、情報がどのようにやり取りされるのかをわかりやすく解説します。
目次
インターネット接続の基礎「どうやって情報はやり取りされるのか?」
まず、インターネットを利用するには、パソコンやスマートフォンをルーターやモバイルルーターを介してインターネットに接続する必要があります。
このルーターは、インターネット網という世界中に張り巡らされたネットワークにあなたのデバイスをつなぎます。
※デバイスとは
デバイスは、インターネットに接続して使用できる機器のことを指します。具体的には、パソコン、スマートフォン、タブレット、ゲーム機などがデバイスに該当します。
※ルーターとは
ルーターは、インターネット接続を管理する機器で、家庭やオフィスのネットワークとインターネットをつなぐ役割を果たします。複数のデバイス(パソコンやスマホなど)をインターネットに同時接続できるようにし、データのやり取りを効率的に管理します。

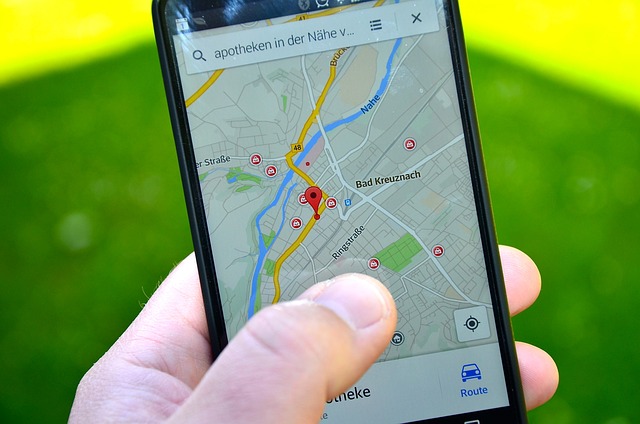
インターネットに接続された状態で、今日のお昼は何を食べようかと”ランチ 仙台駅前 牛タン”などキーワードを入れて検索をしたとします。
ここでは「”ランチ 仙台駅前 牛タン”」という情報が保存されている特定のコンピュータに対して「”ランチ 仙台駅前 牛タン”の情報を見せてください」というリクエストが自動的に送られます。
図書館に本をリクエストするのと似た仕組みです。
あなたが見たいWebサイトのデータは「リクエストデータ」として、ルーターや電話回線を通じてインターネットサービスプロバイダー(OCNやYahoo!など)を経由し、最終的にWebサーバーに到達します。
Webサーバーはそのリクエストを受け取り、該当するデータを再びプロバイダーを通じてユーザーに送り返すことで、「”ランチ 仙台駅前 牛タン”」に該当するWebサイトが表示される仕組みです。
このようにして、皆さんのパソコンやスマホにWebページが表示されるのです。まさに、世界中のネットワークが相互に接続されて、情報をやり取りしています。

このように今では当たり前に、ストレスなく利用されているインターネットですが、1980年代にはダイヤルアップ接続と呼ばれる方式が主流でした。
ダイヤルアップ接続とは、電話回線を利用してインターネットに接続する仕組みでした。当時は接続速度が非常に遅く、電話中はインターネットが使えないという不便さもありました。このダイヤルアップで接続がインターネット普及の初期段階を支えた技術といえるでしょう。
詳しくは「インターネットの普及の初期段階」として以下の記事に情報があります。詳しくはこちらをご一読ください
インターネット普及の歴史とコミュニケーション手段|lきかくやさんブログhttps://k-kikaku-office.com/column/internet-communication/
インターネットサービスプロバイダーの役割
インターネットの利用には、必ず「インターネットサービスプロバイダー(ISP)」が関わっています。ISPは、ユーザーがインターネットに接続するための窓口となる企業です。
代表的な企業には、OCN、Yahoo!、docomo、auなどがあります。これらの企業は、ユーザーとインターネットの世界を結ぶ重要な役割を担っており、この仕組みを通じて私たちは日常的にインターネットを利用できています。
Webサーバーは「インターネット上のデータ保管場所」
Webサーバーとは、Webサイトのデータやコンテンツを保管しているコンピュータのことです。あなたが閲覧したいWebサイトのデータは、すべてこのWebサーバー上に保存されています。
Webサイトを開くとき、パソコンやスマホはまずこのサーバーにアクセスして必要な情報を取りに行きます。そして、そのデータを受け取ると、あなたのデバイス上でページが表示されるのです。

ブラウザの役割は「Webページを見える形にする」
インターネットの仕組みの中で、もう一つ重要なツールが、ブラウザです。ブラウザは、インターネット上の情報を視覚的に表示するためのソフトウェアです。
代表的なブラウザには、Google Chrome、Microsoft Edge、Safari、Firefoxなどがあります。
Webサーバーから送られてきたデータは、そのままではプログラムコードのかたまりにすぎません。ブラウザは、このコードを解析し、人間が理解できるWebページという形に変換して表示します。

デジタルマーケティングにおけるインターネットの重要性
現代のビジネスでは、インターネットが最も重要なマーケティングチャネルの一つです。
企業はWebサイト、SNS、電子メールなど、インターネットを介してユーザーに情報を届けます。
そのため、インターネットの基本的な仕組みを理解することは、マーケティング戦略を成功させるための第一歩です。
Webサイトでは、企業の基本情報やサービス内容が公開され、企業と顧客をつなぐ役割を果たします。
一方、デジタルサイネージやオンライン広告は、リアルタイムで顧客に有益な情報を提供し、購入や行動を促進する手段として活用されます。
さらに、SEO(検索エンジン最適化)やコンテンツマーケティングは、検索エンジンを通じて潜在顧客に対して適切な情報を届けることで、新たな顧客獲得を目指します。
このように、それぞれ異なる視点から顧客に情報を提供することで、企業の目的に応じたアプローチが可能になります。
では、次にWebサイトの基礎を学ぶ上で欠かせない用語を、こちらもわかりやすく解説しましょう。
Webサイトに関連する基礎用語解説
「ドメイン」はインターネット上の名前や住所のようなもの
ドメインとは、インターネット上で特定のWebサイトを識別するための名前や住所のようなものです。
例えば、「example.com」などがドメイン名です。インターネット上の住所のような役割を持ち、ドメインを使うことで、私たちはWebサイトを簡単に見つけることができます。お店に訪れるための住所が必要なように、Webサイトに訪問するためにもドメインが必要です。
「IPアドレス」は番号化されたデバイスの住所のようなもの
IPアドレスは、インターネット上でデバイスを識別するための番号です。
例えば、パソコンやスマートフォン、タブレットなどがインターネットに接続されると、インターネット上でそれぞれのデバイスを特定するためにIPアドレスが割り当てられます。これはインターネット上の「家の住所」のような役割を果たし、データのやり取りを行うときに重要な役割を担っています。IPアドレスが正しく設定されることで、インターネットを通じて適切なデータの送受信が可能になります。

「SSL・SSL証明書」は通信を暗号化する技術
SSL(Secure Sockets Layer)は、インターネット上での通信を暗号化する技術で、特にオンライン取引や個人情報を扱う際に、安全にデータをやり取りするために使われます。
SSL証明書は、Webサイトが安全にデータをやり取りしていることを証明するものです。例えば、ショッピングサイトでクレジットカード情報を入力するとき、SSL証明書があるサイトはデータを暗号化し、安全に情報を送信します。
アドレスバーに「鍵のマーク」や「https://」と表示されるサイトは、SSL証明書が導入されていることを示しています。
HTTP
HTTPは、WebブラウザとWebサーバーの間でデータをやり取りするためのプロトコル(通信規約)です。インターネット上でWebページを表示するために使われ、テキスト、画像、動画などのデータをクライアントからリクエストし、サーバーがそのデータを返す仕組みになっています。
「www(ワールドワイドWeb)」はコンテンツをつなぐ仕組み
wwwは、World Wide Web(ワールドワイドWeb)の略で、インターネット上でリンクを介して情報を共有する仕組みです。
Webページは、テキストや画像、音声、動画などのコンテンツをリンクでつないで、閲覧できるように設計されています。
私たちが普段見ている、Webサイトは、このワールドワイドWebの仕組みを利用して表示されています。
「検索エンジン」はコンテンツを探し出すツール
検索エンジンとは、インターネット上にある膨大な情報から、自分が知りたい情報を探し出すためのツールです。代表的な検索エンジンには、GoogleやYahoo!、Bingなどがあります。これらの検索エンジンにキーワードを入力すると、そのキーワードに関連するWebサイトを自動的に探して表示してくれます。検索エンジンは、インターネットを効率的に利用するための便利な手段です。

Cookie(クッキー)はデバイスに記録を残すファイル
アメリカのIT業界で使われていた言葉「Magic Cookie」(データをやり取りする際の識別情報)に由来しています。
クッキーは、Webサイトを訪れた際に、訪問者の設定や行動を記憶するためにデバイスに保存される小さなファイルです。例えば、オンラインショッピングでカートに入れた商品や、ログイン状態を保持するために利用され、次回訪問時にスムーズな操作が可能になります。

ホームページ制作やデザインに関する用語解説
HTMLとは、Webページの骨組みを作る言語
HTML(HyperText Markup Language)は、Webページを作るための基本的な言語で、Webページの「骨組み」を構築する役割を果たします。
文章を表示するための見出しや段落、リンクや画像の配置など、Webページの基本的な要素を定義します。
HTMLがなければ、Webページを表示することができないため、Web開発において最も重要な技術の一つです。
CSSとは、Webページの見た目を整えるスタイルシート言語
CSS(Cascading Style Sheets)は、HTMLで作成されたWebページの見た目を整えるためのルールです。文字の色、サイズ、背景のデザイン、配置のレイアウトなどを決めることができます。例えば、HTMLで作成した骨組みに対して、CSSを使ってデザインを加えることで、Webページがより見やすく、美しく仕上がります。CSSを使うことで、Webサイト全体のデザインを統一することができます。
JavaScriptとは、Webページに動きを加えるプログラミング言語
JavaScriptは、Webページに動きを加えるためのプログラミング言語です。ボタンを押すとメニューが開いたり、フォームに入力するとリアルタイムでエラーが表示されたりする動作は、JavaScriptを使って実現されます。JavaScriptは、Webページにインタラクティブな機能を持たせ、ユーザーの操作に応じたリアクションを提供するために使用されます。Webページをただ見るだけでなく、触って楽しむような体験を可能にするのがJavaScriptです。
言葉の説明はなんとなく理解したものの、何の違い?とまだ腑に落ちない方もいらっしゃるでしょう。
HTML、CSS、JavaScriptの違いは、Webページの役割を分担している3つの要素で、簡単に言うと、HTMLは骨組み、CSSはデザイン、JavaScriptは動きを加えると覚えておくとよいでしょう。

まとめ
インターネットは、パソコンやスマホからルーターを通じて世界中のネットワークとつながり、Webサーバーから必要な情報を取得して画面に表示するという仕組みで成り立っています。
また、ブラウザはWebサーバーから受け取ったデータを、ユーザーが理解できるWebページとして表示します。これらのインターネットの基本的な仕組みを理解することは、デジタルマーケティングを効果的に活用する上で重要です。
これからWebマーケティングのお仕事やWeb制作を行う方にとって、必須の基礎知識となります。
きかくやさんでは、株式会社megurのコンテンツ制作サポートをしています。
その中でよくご質問いただく「Webサイトの基本」について本記事では解説いたしました。
また関連情報としてきかくやさんがサポートしている
株式会社megurの「Web基礎講座〜HTMLとCSSとは〜」も是非ご覧ください。
株式会社meguruは、中小企業のDX化支援やオンライン教育事業を推進し、ビジネスパーソンや女性のキャリア形成をサポートしています。

「きかくやさん」では、マーケティングやプロモーションに関する情報はもちろん、日々の生活にちょっと役立つヒントもお届けしています。
読んでくださる皆さまのビジネスや学びに、少しでもプラスとなれば嬉しいです。
また、私たちと一緒にお仕事をしていただける仲間も募集しています。
- フルリモート勤務に興味のある方
- マーケティングやSNS運用に関心のある方
- フリーランス・個人事業主として働いている方
- 子育てのスキマ時間を活かして働きたい方
お気軽にお問い合わせください。
毎日を元気に、楽しく、そして心豊かに──そんな働き方を目指しています。
最新記事
-

Googleフォーム作成・集計・自動化サポート 〜小さなDX支援〜
「Googleフォーム 編集」「Googleフォーム 集計」「スプレットシート 集計」などで検索してこの記事にたどりついたビジネスパーソンの方。この記事は、Googleフォーム作成・集計が「できない… […]
2025.11.12
-

デジタルマーケティングとWebマーケティングの違いとは?
施策を選ぶ前に知っておきたい、関係性と使い分けをわかりやすく解説します。 「デジタルマーケティング」と「Webマーケティング」。どちらもよく耳にする言葉ですが、実は指している範囲が異なります。 Web […]
2025.10.18
-

スプレッドシートでできる!営業とマーケティングのデータ管理とDXのはじめ方
営業とマーケティングは、どちらも企業活動において欠かせない存在ですが、役割や扱うデータは異なります。 営業は、商品やサービスを顧客に提供し、売上を生み出す活動であり、一方のマーケティングは、顧客のニー […]
2025.10.17
-
Contactお問い合わせ
Webプロモーション、制作などお困りのことがあればお気軽にご相談ください。
- お問い合わせをする